作為網際網路先鋒,Mozilla 全面提昇了桌面端的網路體驗,現在我們要在行動裝置上再次重現!我們很高興的宣佈,全新 Android 版 Firefox 瀏覽器已於 Google Play 商店公開,請您即刻下載。經過全面更新的 Android 版 Firefox 既輕巧又靈活,讓您更快、更簡單的到達任何想去的地方。

速度飛快
我們重新設計了 Android 版 Firefox,速度變得驚人地快,可以更加地個人化,讓您把專屬的網路體驗隨身帶著走。我們大幅增進了 Android 版 Firefox 啟動、頁面載入、移動及縮放頁面的速度,您將會感覺到明顯的效能提昇,也改善了網頁應用程式的效能,您甚至可以和朋友一起在手機上玩 Mozilla 的 BrowserQuest 多人線上遊戲。

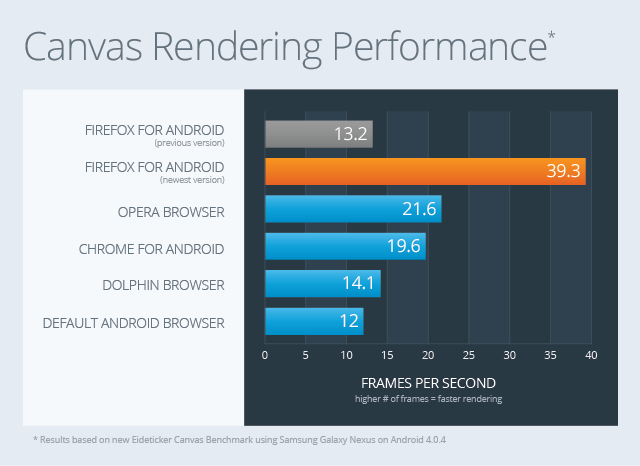
根據業界的指標性效能評比,諸如 Sunspider 的測試結果,Android 版本的 Firefox 效能比起內建的瀏覽器快上許多。此外,我們也開發了名為 Eideticker 的測試工具,測量使用者的實際網路瀏覽狀態,Android 版 Firefox 在此測試當中得到超越內建瀏覽器兩倍的成績。
行動瀏覽再提昇
Android 版 Firefox 擁有全新的流線型介面及個人化的開始頁面,可以節省您的時間,更快到達您想去的網站。融入 Firefox Sync 同步功能的全新智慧畫面,可以把您電腦中的瀏覽紀錄、書籤、密碼,以及表單資料同步至 Android 手機。我們也針對您最愛的功能,例如分頁瀏覽、Firefox 同步、以及附加元件做了最佳化,提供您更好的行動瀏覽體驗。
Android 版 Firefox 支援 Flash,您可以在瀏覽器中觀賞您喜愛的影片、玩遊戲,並與更豐富的網頁進行互動。
Android 版 Firefox 與桌上型電腦使用相同的開放技術,在瀏覽行動網頁時, 提供您更高等級的隱私及安全防護。Firefox 尊重您的個人隱私,並透過諸如別追蹤我(Do Not Track)、主控密碼、HTTP 強制安全傳輸技術(HSTS, HTTP Strict Transport Security)等各項安全功能來保護您的隱私。
全面邁向網路平台
Android 版 Firefox 支援更多 HTML5 功能,讓開發者能使用 HTML5、JavaScript、CSS,及其他開放網路標準為基礎製作網頁、開發網頁應用程式。作為網頁技術的提倡者,Mozilla 設計了全新的 Web API 並提交至標準化組織,致力於讓網頁全面進化成威力無窮的網路平台。Mozilla 已協助制定了攝影(Camera API)、震動(Vibration API)、行動連線(Mobile Connection API)、電力狀態(Battery Status API)、螢幕方位(Screen Orientation API)及地理資訊(Geolocation API)等標準 API。
您可以在電腦與行動裝置上試玩 Mozilla 的 HTML5 BrowserQuest 多人線上角色扮演遊戲,體驗網頁的速度可以多快、多好玩,威力多強大。
立即至 Google Play 下載 Android 版 Firefox
若您需要更多資訊,請參考:
編按:目前 Google Play 商店上的 Firefox 尚未包含中文語系,您可以 在此直接下載 Firefox 14 中文版安裝檔