目前這只是個簡單的小工具(可從「工具」選單中啟動),讓使用者可以瀏覽目前頁面的結構(DOM,Document Object Model),辨識目前顯示的元素為何,以利網頁開發者們除錯。
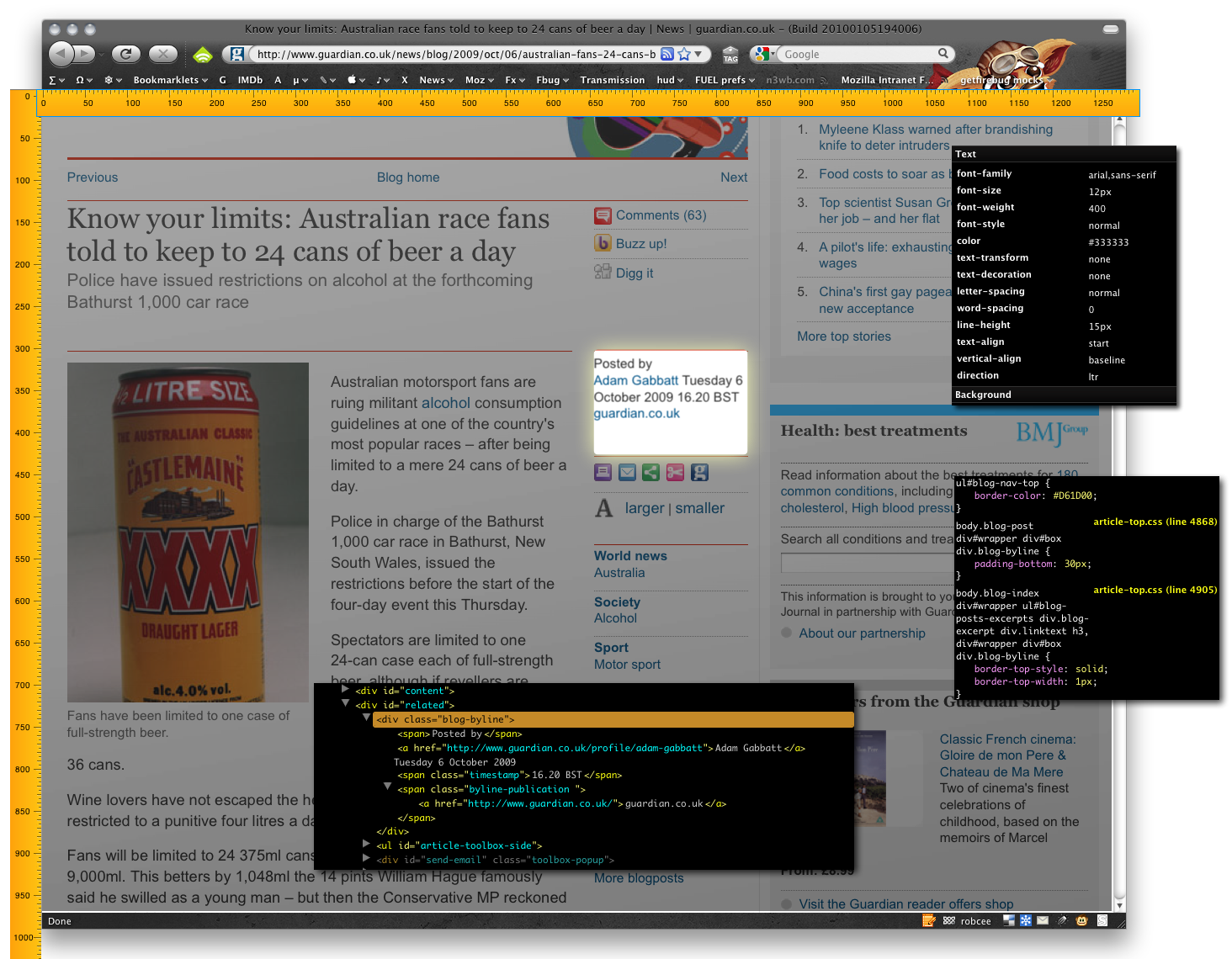
不過,依照 Mozilla Wiki,這個工具將會發展成一款更強大的工具,包含了尺規、樣式顯示器、檢色器、屬性瀏覽……等功能。不過這個工具是精簡導向,不以取代受網頁設計者歡迎,功能強大的 Firebug 擴充套件為目標。下圖是今年稍早所提出的設計概念圖(mockup)。

有些人可能還記得,早期的 Firefox 包含了功能類似的 DOM 檢視工具,但是在開發 Firefox 3 時,由於這個功能被認為太過技術性,大多數使用者用不上而被移除,獨立成為 DOM Inspector 套件。
為什麼要改變這個決定呢?Mozilla 領導網頁檢視器開發的 Rob Cambell 在他的 Blog 中回應:「這幾年事情變化很大,現在每一款瀏覽器都內建開發工具。使用者如果想要,還是可以安裝 DOMi 或 Firebug 之類的套件。我們不認為 DOM 檢視器適合被納入瀏覽器……我們並不是撤回原本的決定,而是決定採用不同的作法。」
原文 - CQD 翻譯 - Irvin 校對

沒有留言:
張貼留言